I designed a custom stream overlay for a content creator, drawing inspiration from the user interface (UI) design of Sonic games released in the late 2000s and early 2010s. Below, you’ll find the moodboard I used to guide the creative process.
The main source of inspiration for this overlay was Sonic Generations, with additional influence from titles like Sonic Rush. These games share a distinct visual language characterized by a combination of sleek, rounded elements and sharp-edged shapes. This contrast creates a sense of dynamic motion and high energy—core aspects of Sonic’s identity as a character and brand.
I aimed to capture that same fast-paced, energetic feel in the overlay design. My client specifically wanted the stream visuals to reflect Sonic's iconic aesthetic—fun, bold, and full of momentum. By incorporating the series' signature visual motifs, I was able to deliver a design that not only paid homage to the franchise but also brought a vibrant and engaging personality to the stream's presentation.












But what exactly is a stream overlay? A stream overlay is a customizable graphic that streamers use to enhance the visual appeal of their streams, helping to create a unique, personalized atmosphere. It’s an effective way for streamers to showcase their personality and distinguish themselves from the countless other streams out there.
Stream overlays serve as a key branding tool, helping streamers stand out to potential viewers. By adding a distinctive look and feel, they can create a memorable first impression and capture the attention of new audiences. Whether it’s through dynamic elements, custom layouts, or themed visuals, a well-designed overlay is a powerful way for streamers to elevate their content and promote their individuality.
Below you will see the stream overlay in action, and then you'll see each part of the stream overlay with a brief description of the purpose of each segment.
Below you will see the stream overlay in action, and then you'll see each part of the stream overlay with a brief description of the purpose of each segment.
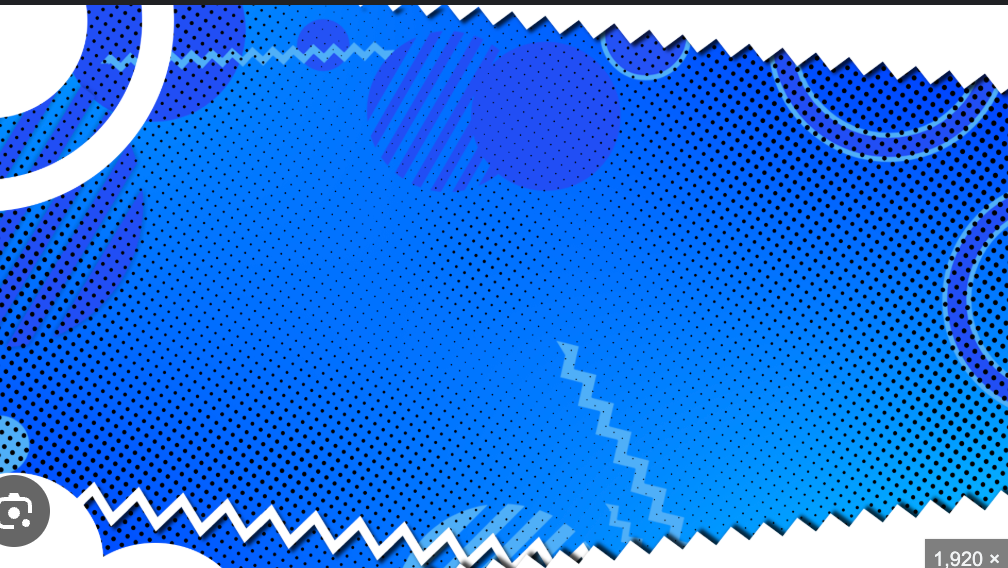
Below is the main background of the stream overlay. I kept the background simple to ensure the main screen remains the focal point. The rolling star add a touch of character, giving the design a bit more depth without distracting from the content.
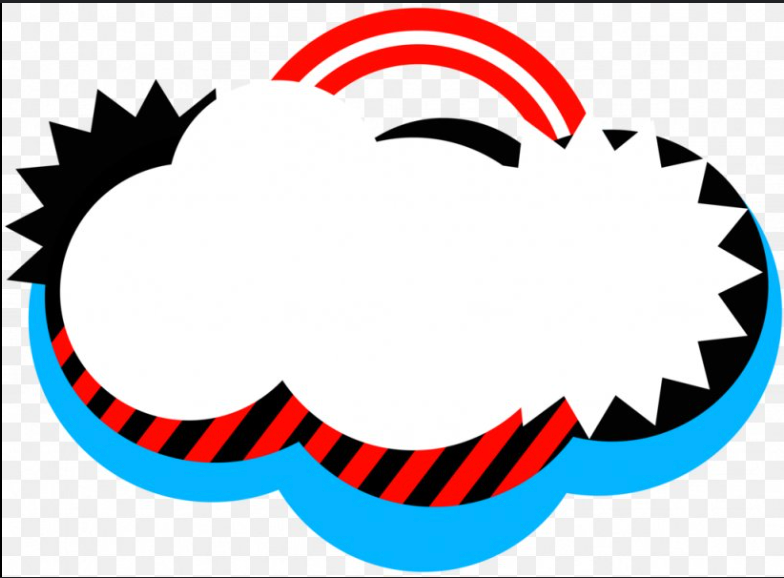
Here’s the main screen without the game footage. The game (or any content being streamed) is meant to be placed inside the borders of the blue line, just above the white box. Similar to the UI of Sonic games, I’ve incorporated shapes bursting out of the stream box to infuse the overlay with energy and motion.
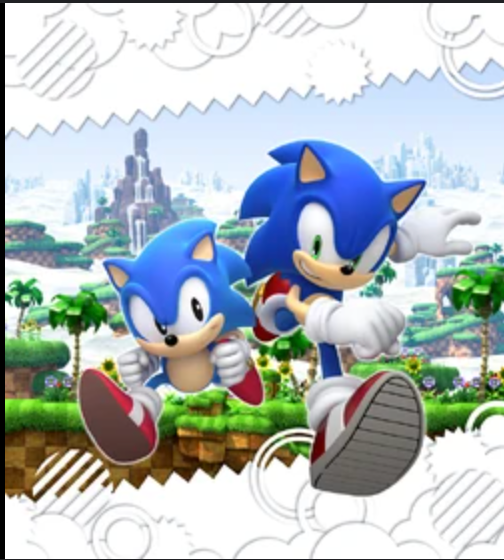
The next two images below showcase the "intermission" animations/pages of the stream overlay. These are used when the streamer takes a short break or when the stream is just starting. Just like with the main overlay, I stayed true to the vibe of Sonic's UI design and the overall theme of the project. The goal was to maintain consistency, ensuring that these intermission screens felt just as energetic and dynamic as the rest of the design. By following the same design principles—bold shapes, sharp edges, and a playful sense of motion—I kept the Sonic-inspired aesthetic flowing seamlessly throughout the entire overlay.
Below is the UI by itself so it's easier to view
The remaining images below feature the UI I designed for the streamer's weekly schedule. This allows the streamer to easily showcase their upcoming stream times and keep viewers informed.